Hi, I’m Jone Lee
a
Developer.
Professional Coder.
UI/UX Designer.
I use animation as a third dimension by which to simplify experiences and kuiding thro each and every interaction. I’m not adding motion just to spruce things up, but doing it in ways that.

What I Do
Business Stratagy
I throw myself down among the tall grass by the stream as Ilie close to the earth.
App Development
We’ll handle everything from to app development process until it is time to make your project live.
Business Stratagy
We’ll help you optimize your business processes to maximize profitability and eliminate unnecessary costs.
Mobile App
Using our expertise in mobile application development to create beautiful pixel-perfect designs.
SEO Optimisation
Your website ranking matters. Our SEO services will help you get to the top of the ranks and stay there!
UX Consulting
A UX consultant is responsible for many of the same tasks as a UX designer, but they typically.
My Portfolio

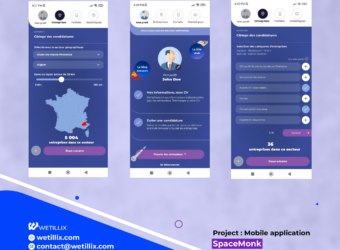
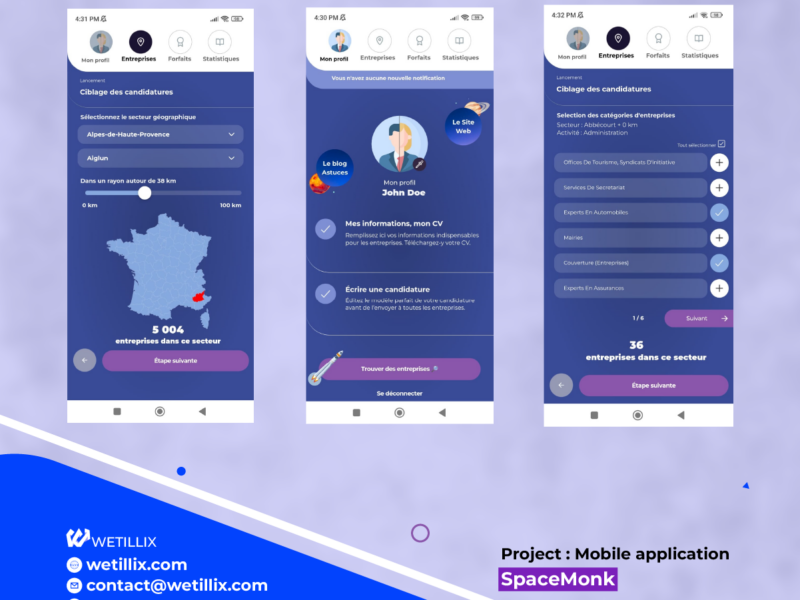
Application mobile de candidatures spontanées

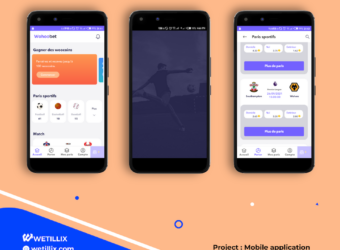
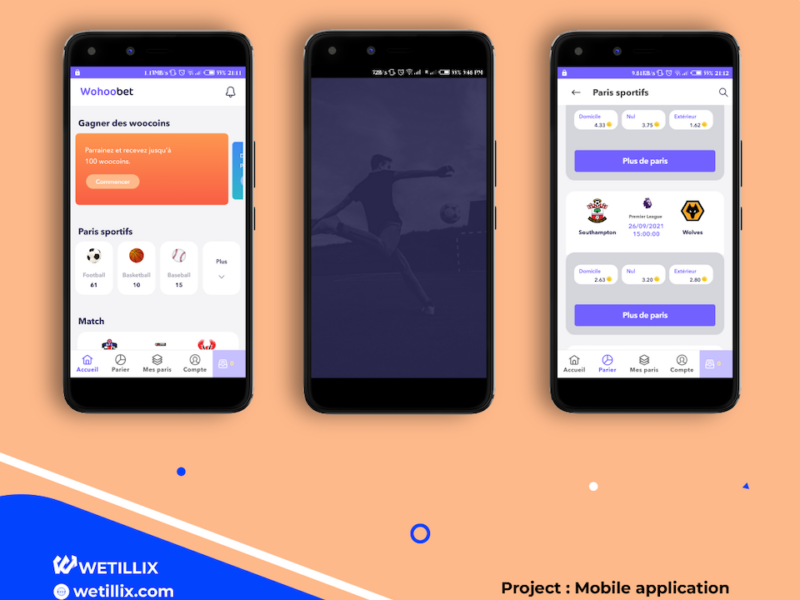
Application mobile Wohoobet
Application mobile de paris sportif.

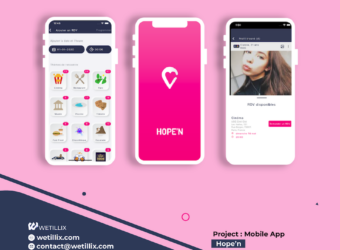
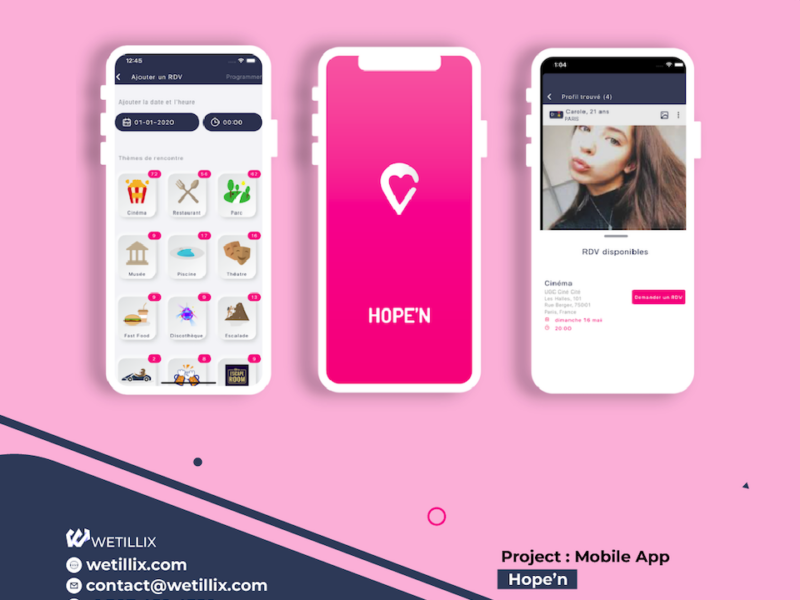
Application mobile Hope’N
Application de rencontre qui vous offre une multitude de thèmes de rencontre.

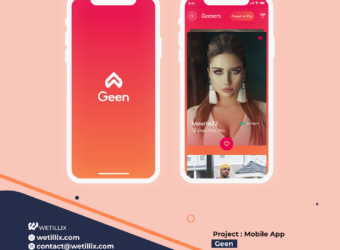
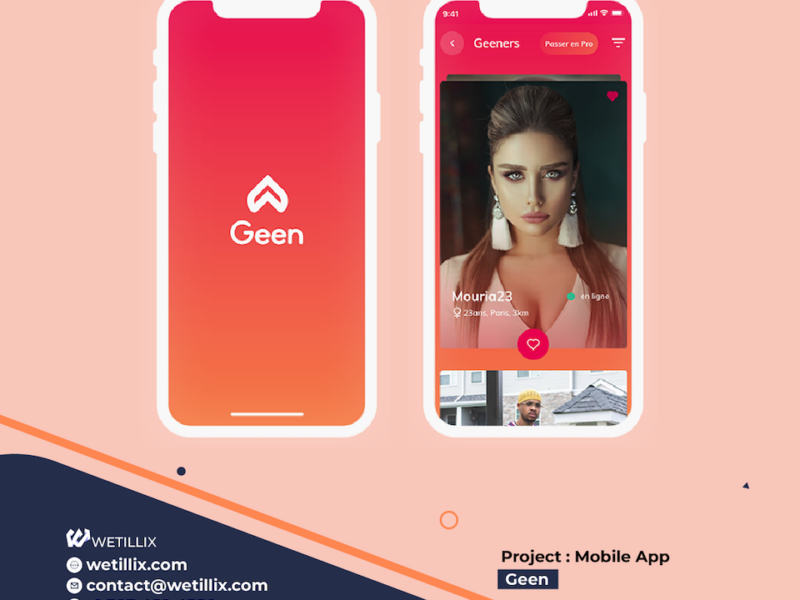
Application mobile Geen
Application mobile de rencontre

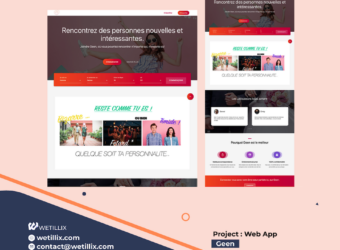
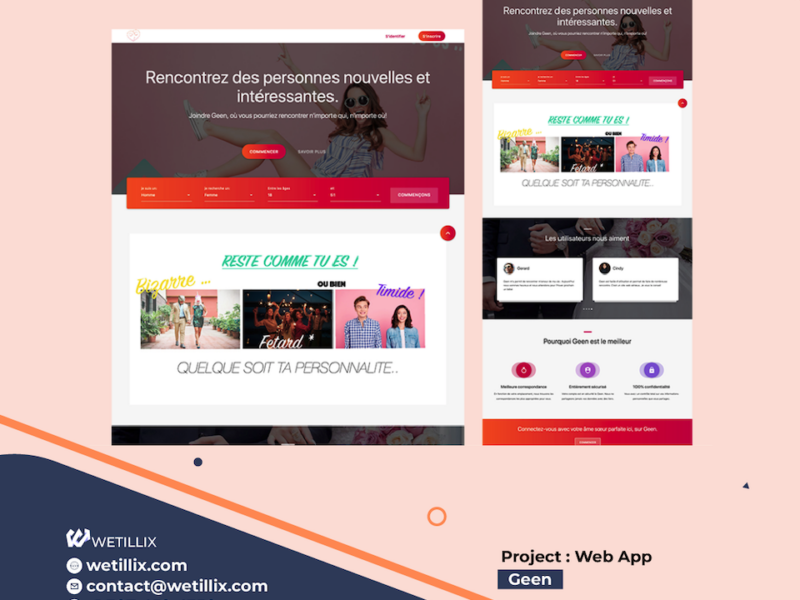
Application web Geen
Application web de rencontre

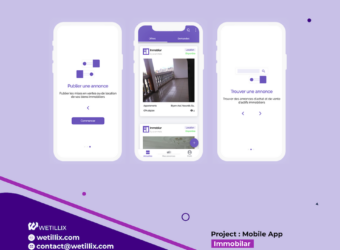
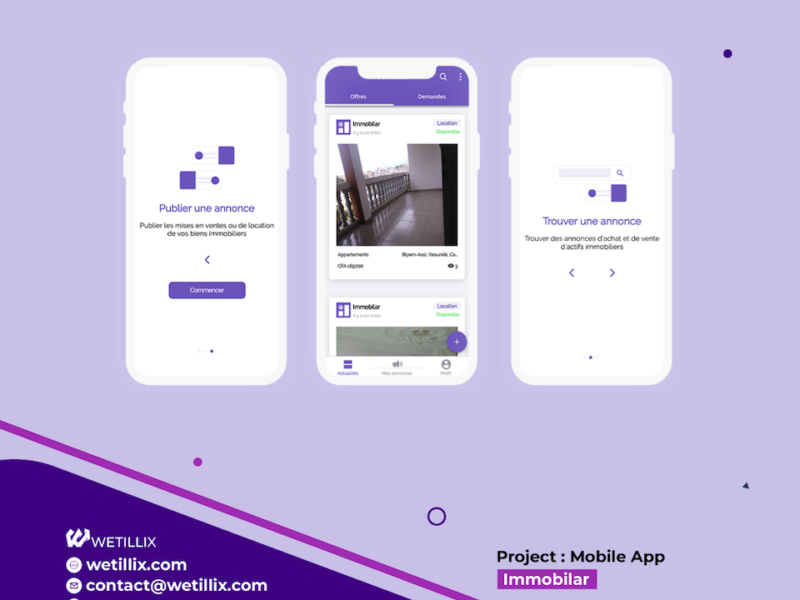
Application mobile Immobilar
Application mobile d’annonce immobilière.
My Resume
Education Quality
BSc in Computer Science
University of DVI (2006 - 2010)The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
AS - Science & Information
SuperKing College (2001 - 2005)Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
Secondary School Education
Kingstar Secondary School (1998 - 2000)Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
Job Experience
Sr. Software Engineer
Google Out Tech - (2017 - Present)Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
Web Developer & Trainer
Apple Developer Team - (2012 - 2016)A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
Front-end Developer
Nike - (2020 - 2011)The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
Design Skill
PHOTOSHOT
FIGMA
ADOBE XD.
ADOBE ILLUSTRATOR
DESIGN
Development Skill
HTML
CSS
JAVASCRIPT
SOFTWARE
PLUGIN
Job Experience
Sr. Software Engineer
Google Out Tech - (2017 - Present)Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
Web Developer & Trainer
Apple Developer Team - (2012 - 2016)A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
Front-end Developer
Nike - (2020 - 2011)The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
Trainer Experience
Gym Instructor
Rainbow Gym Center (2015 - 2020)The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
Web Developer and Instructor
SuperKing College (2010 - 2014)Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
School Teacher
Kingstar Secondary School (2001 - 2010)Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
Company Experience
Personal Portfolio April Fools
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Examples Of Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Tips For Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Job Experience
Personal Portfolio April Fools
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Examples Of Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Tips For Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Testimonial

Nevine Acotanza
Chief Operating OfficeAndroid App Development
via Upwork - Mar 4, 2015 - Aug 30, 2021 testMaecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris test

Cara Delevingne
Chief Operating OfficerTravel Mobile App Design.
via Upwork - Mar 4, 2015 - Aug 30, 2021 testMaecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris test

Jone Duone Joe
Operating OfficerWeb App Development
Upwork - Mar 4, 2016 - Aug 30, 2021Maecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris
Awesome Clients
My Pricing
Make Your Single Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
1 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
2 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
8 Plugins/Extensions
Design Make this Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
5 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
5 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
50 Plugins/Extensions
Customize Your Single Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
10 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
20 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
100 Plugins/Extensions
My Blog

Comment enregistrer les vues uniques dans votre projet Laravel avec Redis?
Salut les ami(e)s ! Nous revoilà pour un nouvel article. Cette fois-ci, nous allons voir comment enregistrer les vues uniques pour un modèle dans notre projet Laravel avec Redis grâce à l’algorithme HyperLogLog.
1- Qu’est-ce que l’algorithme HyperLogLog?
HyperLogLog (HLL) est un algorithme probabiliste de dénombrement d’éléments uniques dans un ensemble. Il fournit une réponse approchée du vrai résultat. HyperLogLog est une amélioration de l’algorithme LogLog.
Son implémentation dans Redis nous permettra d’enregistrer en base des vues uniques pour nos modèles eloquent.
2- Configuration de la connexion à Redis
Pour pouvoir utiliser Redis dans notre projet Laravel, nous allons devoir configurer la connexion au serveur Redis dans notre projet Laravel. Pour cela, nous allons devoir renseigner des variables d’environnement :
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379Vous devez renseigner les bonnes valeurs pour ces trois variables. Dans mon cas, les valeurs sont correctes.
3- Enregistrer les vues uniques dans Redis en utilisant l’algorithme HyperLogLog
Pour pouvoir enregistrer une vue unique, nous avons besoin d’un élément qui va permettre d’identifier un utilisateur de façon unique. Ici, nous allons utiliser l’adresse IP de l’utilisateur.
Après cela, pour enregistrer une valeur dans Redis en utilisant l’algorithme HyperLogLog, nous allons utiliser la commande PFADD. Cette commande attend en paramètre une clé unique et l’élément ou la valeur à associer à cette clé. Dans notre cas, la valeur sera l’adresse IP de l’utilisateur et la clé unique sera composée à notre guise. Nous allons prendre ici l’exemple d’article dont nous voulons compter le nombre de vues uniques. Nous pourrions par exemple composer la clé en faisant ceci :
articl.idPour utiliser la commande PFADD à partir de la cli de redis voici ce que nous pouvons faire:
PFADD articles.1 127.0.0.1Pour avoir la cardinalité lié à une clé nous devons utiliser la commande PFCOUNT comme ceci:
PFCOUNT articles.13- Créer un Trait pour enregistrer les vues et les compter
Nous allons créer un trait PHP qui va compter deux fonctions. La première pour enregistrer la vue dans Redis et la deuxième pour récupérer le nombre total de vues. Voici à quoi doit ressembler notre trait :
<?php
namespace App\Traits;
use Illuminate\Support\Facades\Redis;
trait LogView
{
public function logView()
{
Redis::pfAdd(sprintf('articles.%s.',$this->id),[request()->ip()]);
}
public function getViewCount()
{
return Redis::pfCount(sprintf('articles.%s.',$this->id));
}
}
Ensuite pour utiliser le trait il suffit juste de l’ajouter à notre modèle Article en ajoutant use LogView. Sur chaque instance du modèle Article nous pouvons donc utiliser les méthode logView() et getViewCount().
4- Persister en base de donnée le nombre de vues
Redis est une base de données in-memory, du coup si nous mettons sous-tension notre serveur nous allons perdre toute nos données. Pour nos nombre de vues nous pouvons créer une colonne view_count par exemple pour enregistrer le nombre de vue par article.
Pour ce fait nous allons créer une commande qui va s’exécuter chaque minute et qui se chargera de parcourir chaque clé, ensuite enregistrera le nombre de vue en base de données.
Pour créer une commande exécutez la commande suivante:
php artisan make:command SyncViewCountModifier le contenu de votre méthode handle par ceci:
public function handle()
{
$views = Article::select('id')->pluck('id')->map(function ($id){
return ['id' => $id, 'view_count' => Redis::pfCount(sprintf('articles.%s.',$id))];
});
}Avec ce block de code nous recupérons le nombre de vue enregistré en utilisant l’algorithme HyperLogLog dans redis par article. La suite consistera à faire une mise à jour de masse en base de données. Pour ce fait nous allons utiliser un package assez pratique. Pour l’installer utilisez cette commande:
composer require mavinoo/laravel-batchAprès l’installation du package nous pouvons compléter notre code et nous obtenons le résultat suivant:
public function handle()
{
$views = Article::select('id')->pluck('id')->map(function ($id){
return ['id' => $id, 'view_count' => Redis::pfCount(sprintf('articles.%s.',$id))];
});
batch()->update(new Article(),$views,'id');
}Voici le contenu finale de notre commande:
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\Redis;
class SyncViewCount extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'sync:views';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return int
*/
public function handle()
{
$views = Article::select('id')->pluck('id')->map(function ($id){
return ['id' => $id, 'view_count' => Redis::pfCount(sprintf('articles.%s.',$id))];
});
batch()->update(new Article(),$views,'id');
}
}
Pour finir dans le fichier Kernel.php contenu dans le dossier Console nous allons ajouter une ligne de code qui va exécuter notre commande chaque minute pour mettre à jour le nombre de vues:
$schedule->command('sync:views')->everyMinute();Pour plus de détails sur comment automatiser des tâches dans un projet Laravel, il existe un article dans ce blog qui traite de cela ici.
Voilà! C’est tout. Vous venez d’utiliser Redis et l’algorithme HyperLogLog pour enregistrer les vues uniques dans votre projet Laravel. J’espère que cet article vous a été utile. On se retrouve la semaine prochaine pour un autre article sur une autre thématique.

Comment ajouter Google reCAPTCHA à votre projet Laravel?
Salut cher lecteur ! Nous revoilà pour un autre article sur notre framework préféré Laravel. Dans cet article, nous allons voir comment intégrer le reCAPTCHA de Google à votre projet Laravel. Nous allons commencer par voir ce qu’est le reCAPTCHA et ensuite, nous vérons comment l’intégrer dans notre projet Laravel.
1- Qu’est-ce que le reCAPTCHA?
reCAPTCHA est un service de test CAPTCHA proposé par Google aux éditeurs de sites web pour leur permettre de différencier de manière automatisée les utilisateurs humains des robots et ainsi se prémunir contre divers abus. Il existe actuellement la v2 et la v3 de ReCAPTCHA. Dans cet article, nous allons intégrer la V2 dans notre projet Laravel.
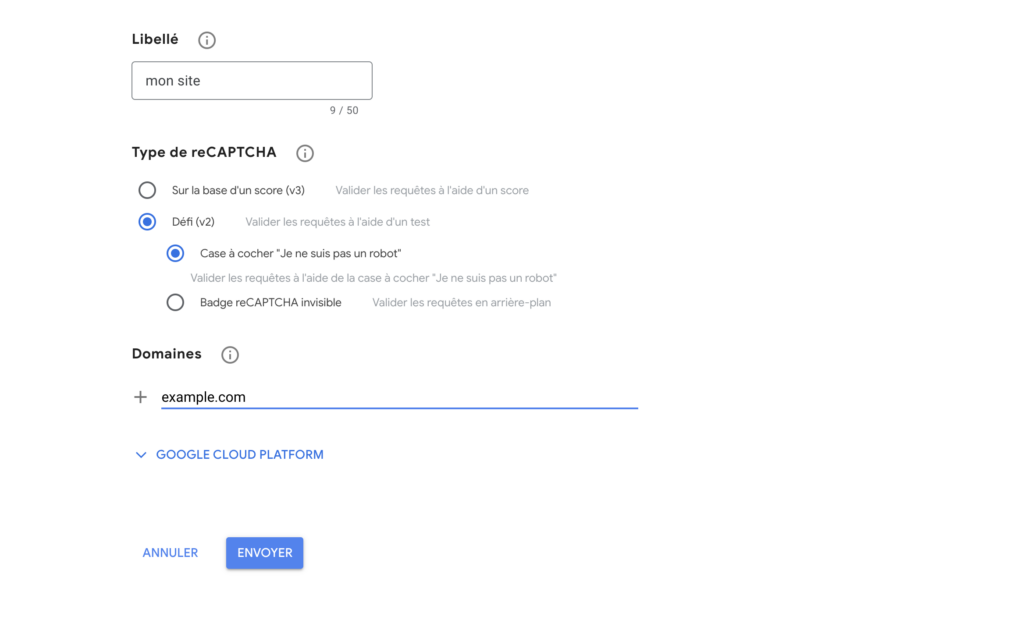
2- Récupérer les clés reCAPTCHA
Pour récupérer les clés ReCAPTCHA, vous devez vous rendre ici. Arrivé sur la page, vous devez ajouter un libellé, choisir le type de reCAPTCHA en choisissant la V2. Ensuite, vous devez ajouter le nom de domaine de votre site Web. Comme ceci :

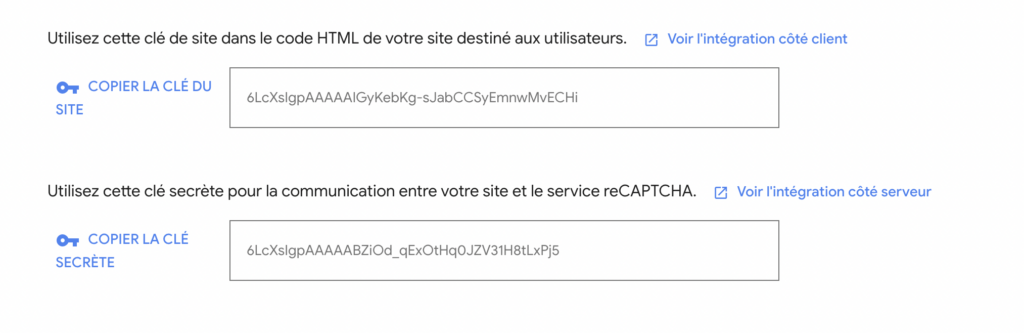
Vous allez être redirigé vers une page où vous allez pouvoir récupérer les clés reCAPTCHA.

3- Intégrer le reCAPTCHA à votre projet Laravel
Pour l’intégration du reCAPTCHA v2 à notre projet, vous allez devoir installer un package via composer. Comme ceci :
composer require biscolab/laravel-recaptchaAprès l’installation réussie du package, nous allons ajouter les clés dans notre fichier d’environnement :
RECAPTCHA_SITE_KEY=<VOTRE_CLE_DU_SITE>
RECAPTCHA_SECRET_KEY=<VOTRE_CLE_SECRET>Ensuite il faudra ajouter ceci {!! htmlScriptTagJsApi() !!} à votre header. La suite consistera à ajouter ceci {!! htmlFormSnippet() !!} à vos formulaire qui doivent intégrer le reCAPTCHA.
La dernière étape de l’intégration de reCAPTCHA à votre projet Laravel consistera à va valider la soumission du reCAPTCHA. Pour cela, vous devez ajouter ceci recaptchaFieldName() => recaptchaRuleName() au processus de validation de votre formulaire. Vous pouvez l’utiliser dans un FormRequestion ou dans la validation effectué directement dans votre contrôleur.
Nous voilà à la fin de l’article j’espère qu’il vous a été utile. On se retrouve la semaine prochaine pour un autre article.

Comment utiliser un UUID comme clé primaire dans vos projets Laravel?
Après plus de deux mois de pause, nous revoilà pour un nouvel article. Dans cet article, nous allons voir comment utiliser un UUID comme clé primaire dans nos projets Laravel. Nous allons d’abord voir ce qu’est un UUID et comment l’utiliser comme clé primaire dans nos projets Laravel.
1- Qu’est-ce que l’UUID?
LUUID pour Identifiant Universel Unique (dont l’acronyme anglais est UUID pour Universally Unique Identifier) est un libellé utilisé pour identifier de façon unique une ressource parmi toutes les autres ressources du même type. Pour faire plus simple, c’est une chaine de caractères qui permet d’identifier de façon unique une ressource.
Les UUID sont des valeurs sur 128 bits qui sont représentées généralement comme une chaîne de 36 caractères au format 123e4567-e89b-12d3-a456-426614174000 (soit 5 chaînes de chiffres hexadécimaux, séparées par des tirets). Il existe plusieurs versions et formats qui dépendent du mode de calcul, certains UUID incluent par exemple une information temporelle.
La définition formelle d’un UUID peut être trouvée dans la RFC4122.
2- Comme utiliser l’UUID dans nos projet Laravel?
Pour pouvoir utiliser un UUID comme clé primaire dans votre table en base de données, nous avons besoin d’effectuer une modification à notre fichier de migration précisément sur la colonne qui vous servira de clé primaire. Il faudra faire simplement cette modification sur la colonne qui servira de clé primaire.
$table->uuid('id')->primary();
Après cela, il faudra aussi effectuer une modification sur votre fichier modèle. Nous allons voir comment faire.
a- Avant Laravel 9.30
Avant la version 9.30 de Laravel, pour effectuer la modification sur votre modèle pour lui faire comprendre que la clé primaire sera un UUID, il faudra créer un trait. Le contenu de notre trait sera le suivant :
<?php
namespace App\Traits;
use Illuminate\Support\Str;
trait Uuids
{
/**
* Boot function from Laravel.
*/
protected static function boot()
{
parent::boot();
static::creating(function ($model) {
if (empty($model->{$model->getKeyName()})) {
$model->{$model->getKeyName()} = Str::orderedUuid()->toString();
}
});
}
/**
* Get the value indicating whether the IDs are incrementing.
*
* @return bool
*/
public function getIncrementing()
{
return false;
}
/**
* Get the auto-incrementing key type.
*
* @return string
*/
public function getKeyType()
{
return 'string';
}
}
Après la création de notre trait, tout ce qu’il y a à faire, c’est de l’utiliser. Pour cela, ajoutez ceci à votre modèle :
use App\Traits\Uuids;
use Illuminate\Database\Eloquent\Model;
class Post extends Model{
use Uuids;
}b- À partir de la version 9.30
À partir de la version 9.30 de Laravel, le trait que nous avons créé est déjà inclu dans le framework. Ce qu’il faut faire, c’est d’utiliser le trait HasUuids. Comme ceci :
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Concerns\HasUuids;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory,HasUuids;
}
Voilà! C’est tout ce qu’il faut faire.
J’espère que ce bref article vous a été utile. On se retrouve bientôt pour un nouvel article.
Contact With Me

Nevine Acotanza
Chief Operating OfficerI am available for freelance work. Connect with me via and call in to my account.
Phone: +012 345 678 90 Email: admin@example.com